أهلاً وسهلاً بك إلى الدرس الأول من دروس HTML. سوف أقوم في هذا الدرس بسرد الوسوم الأساسية لصفحة الويب ومناقشتها معك واحداً تلو الآخر. لنصل في النهاية إلى إنشاء صفحة ويب بسيطة.
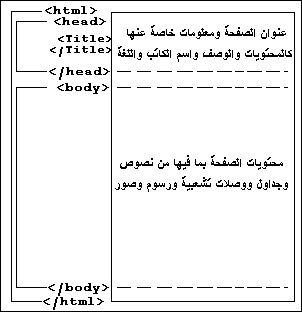
ماذا تلاحظ؟ أن كل منها يتألف من زوج من الوسوم أحدهما وسم البداية، والآخر وسم النهاية. ويتميز وسم النهاية بوجود الرمز / . تأمل الرسم التالي، فهو يعطي فكرة عن تركيب ملف Html

هذي مجموعه من اكثر الاستخدام الالون الاحمر
<head>
<title>العنوان</title> <meta content="المؤلف" name="author" >
<meta content="الموضوع" name="subject" >
<meta content="الوصف" name="description"> <meta content="التصنيف" name="classification">
<meta content="كلمات البحث"name="keywords" >
<meta content="الموقع الجغرافي"name="geography" >
<meta content="اللغة"name="language" >
<meta http-equiv="expires" content="إنتهاء الصفحة">
<meta content="حقوق الطبع"name="copyright" >
<meta content="المصمم"name="designer" >
<meta content="الناشر"name="publisher" >
<meta content=" تحدد لمحركات البحث متي تعود لزيارة موقعك بالأيام "name="revisit-after" >
<meta content="global"name="distribution" >
<meta content="index,follow"name="robots" > <meta content="المدينة"name="city" >
<meta content="الدولة"name="country" >
</head>
<title>العنوان</title> <meta content="المؤلف" name="author" >
<meta content="الموضوع" name="subject" >
<meta content="الوصف" name="description"> <meta content="التصنيف" name="classification">
<meta content="كلمات البحث"name="keywords" >
<meta content="الموقع الجغرافي"name="geography" >
<meta content="اللغة"name="language" >
<meta http-equiv="expires" content="إنتهاء الصفحة">
<meta content="حقوق الطبع"name="copyright" >
<meta content="المصمم"name="designer" >
<meta content="الناشر"name="publisher" >
<meta content=" تحدد لمحركات البحث متي تعود لزيارة موقعك بالأيام "name="revisit-after" >
<meta content="global"name="distribution" >
<meta content="index,follow"name="robots" > <meta content="المدينة"name="city" >
<meta content="الدولة"name="country" >
</head>
ليست هناك تعليقات:
إرسال تعليق